Een website maken voor je bruiloft? Voor bruidsparen die hun aanstaande bruiloft willen organiseren kan het een geweldig idee om een eigen trouwwebsite te maken. Een plek waar je gasten kunnen RSVP’en, het programma kunnen bekijken, contact kunnen opnemen met de ceremoniemeester en later foto’s en video’s van de grote dag kunnen bekijken. WordPress is een fantastisch platform dat je kan helpen om dit te realiseren, zelf hebben mijn man en ik dit ook gedaan. Hier lees je hoe we het aangepakt hebben.
Wat moet er op je trouwwebsite staan?
Het eerste dat je moet doen, is nadenken over de inhoud van je website. Je hebt onder andere een pagina nodig voor de RSVP’s, een pagina met het programma, een contactpagina voor de ceremoniemeester en een pagina voor foto’s en video’s.
Hier een overzicht ter inspiratie van welke content je je gasten kan bieden:
- Welkomstpagina: Creëer een warm welkom voor je gasten met een persoonlijke boodschap en eventueel een foto van jullie als bruidspaar. Vertel kort iets over jullie liefdesverhaal en waarom deze dag zo speciaal is.
- RSVP-formulier: Maak het gemakkelijk voor je gasten om hun aanwezigheid te bevestigen. Voeg een RSVP-formulier toe waarop ze kunnen aangeven of ze wel of niet kunnen komen, en of ze eventuele dieetwensen hebben.
- Programma: Deel het programma van jullie bruiloft, zodat je gasten precies weten wat ze kunnen verwachten op de verschillende momenten van de dag. Vermeld de tijden, locaties en activiteiten.
- Contactinformatie: Zorg ervoor dat je gasten contact kunnen opnemen met de ceremoniemeesters of met jullie zelf. Vermeld duidelijk de namen en contactgegevens van de personen die verantwoordelijk zijn voor de organisatie van de bruiloft.
- Informatie over locaties: Geef gedetailleerde informatie over de trouwlocatie(s), inclusief adres, routebeschrijving en eventuele parkeerinstructies. Als je meerdere locaties hebt voor verschillende onderdelen van de bruiloft, vermeld deze dan ook.
- Accommodaties: Als jullie gasten van buiten de stad komen, is het handig om informatie te verstrekken over nabijgelegen accommodaties, zoals hotels of B&B’s, waar ze kunnen verblijven tijdens het bruiloftsweekend.
- Foto’s en video’s: Na de bruiloft wil je wellicht foto’s en video’s delen met je gasten. Maak een afgesloten gedeelte op de website waar alleen genodigden toegang toe hebben. Je kunt hier een selectie van de mooiste foto’s en video’s plaatsen om de herinneringen aan jullie speciale dag te delen.
- Dress code: Deel inspirerende informatie over de dress code voor jullie bruiloft. Geef suggesties voor de gewenste stijl, kleuren of thema’s die passen bij jullie speciale dag. Foto’s kunnen ook helpen om de gewenste sfeer en dress code te visualiseren.
Voorzie je gasten van duidelijke en inspirerende informatie tijdens de aanloop naar je bruiloft, en je hebt iedereen opgewarmd voor het feest van jullie dromen.
Functionaliteiten van je WordPress trouwwebsite
Met WordPress kun je een afgesloten omgeving creëren waarin alleen je gasten toegang hebben. Je kunt je gasten een unieke code geven waarmee ze kunnen inloggen op je site. Het voordeel hiervan is dat je voor verschillende groepen gasten verschillende ervaringen kunt creëren.
Denk bijvoorbeeld aan je bruiloftsgasten en je feestgasten. Met verschillende codes kun je ervoor zorgen dat je bruiloftsgasten toegang hebben tot het volledige programma, terwijl je feestgasten alleen de details zien van het feestgedeelte.
Hier een overzichtje van functionaliteiten:
- Beveiligde toegang: Zorg ervoor dat alleen genodigden toegang hebben tot jullie bruiloftswebsite. Maak gebruik van wachtwoorden of unieke codes, zoals jullie dat hebben gedaan, om ervoor te zorgen dat alleen de juiste personen toegang hebben tot de afgeschermde inhoud.
- RSVP-functionaliteit: Implementeer een eenvoudig RSVP-formulier op de website, waar gasten hun aanwezigheid kunnen bevestigen en eventuele extra informatie kunnen verstrekken, zoals dieetwensen of liedverzoeken.
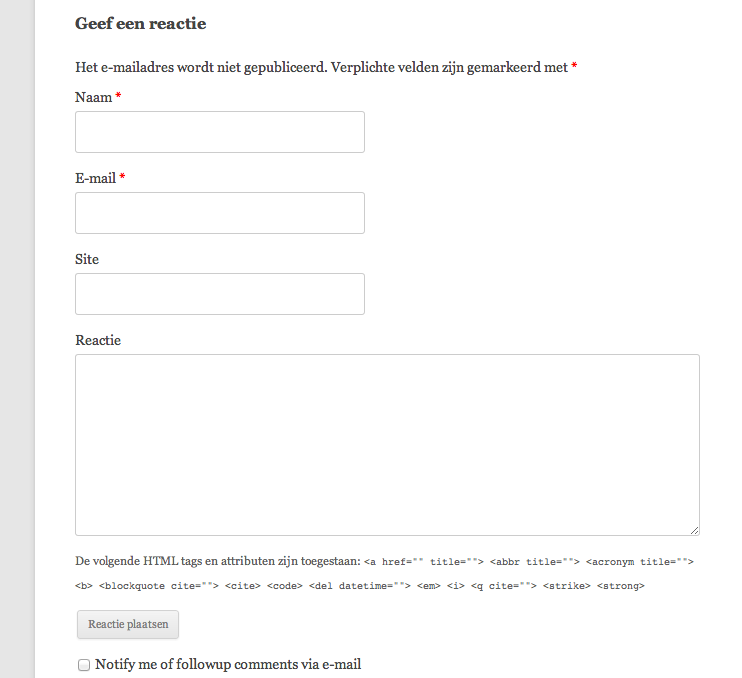
- Contactformulier: Voeg een contactformulier toe, zodat gasten gemakkelijk contact kunnen opnemen met de ceremoniemeesters of met jullie zelf voor vragen, opmerkingen of speciale verzoeken.
- Fotogalerij en videosectie: Maak gebruik van een fotogalerij-plugin of -functionaliteit om foto’s en video’s van de bruiloft te delen. Zorg ervoor dat deze alleen toegankelijk is voor genodigden met de juiste inloggegevens.
- Responsief ontwerp: Zorg ervoor dat je website goed werkt op zowel desktops als mobiele apparaten. Een responsief ontwerp zorgt ervoor dat je gasten de website gemakkelijk kunnen bekijken en navigeren, ongeacht het apparaat dat ze gebruiken.
In je website kun je gemakkelijk links naar relevante artikelen opnemen.
Voor jullie als bruidspaar hier nog een aantal tips die ik kan geven vanuit mijn rol als bruiloft DJ, zoals bijvoorbeeld naar het artikel Het Boeken van een Live Act: Wat te Overwegen, als je overweegt een live-act te boeken. Of naar Het Draaiboek van je Trouwfeest: Artiesten, DJ en Gastoptredens als je wilt weten hoe je de muziek voor je feest moet organiseren. En natuurlijk, als je een fantastische bruiloft DJ nodig hebt, check dan Bruiloft DJ “De NachtArchitekt”.
Conclusie
Een trouwwebsite is een handig hulpmiddel dat het leven van een aanstaand bruidspaar veel gemakkelijker kan maken. Met WordPress is het eenvoudig om een gepersonaliseerde, afgeschermde omgeving te creëren waar je gasten alle informatie kunnen vinden die ze nodig hebben om van je grote dag te genieten.